Что такое UX/UI-дизайн и как стать дизайнером
Дизайн приложения доставки, удобные экраны банкоматов, внешний вид онлайн-магазина — это то, что создает UX/UI-дизайнер. Он делает приложения и сайты удобными и приятными для пользователя. В статье подробно рассказываем, кто такой UX/UI-дизайнер, что он делает, и где освоить эту профессию.

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеОсновные понятия и принципы UX/UI-дизайна
UX/UI-дизайн — это процесс создания понятных и удобных пользовательских интерфейсов. Чтобы разобраться, какие задачи решает специалист в этой сфере, нужно понять, что такое UX и UI, их задачи, принципы работы и различия между ними.
Различие между UX и UI

UX — User eXperience — с английского переводится как «пользовательский опыт». Дизайнер изучает поведение пользователей, проводит исследования, тесты и опросы пользователей. Далее он разрабатывает структуру будущего продукта, составляет технические задания для UI-дизайнеров. От его работы зависит, сможет ли клиент быстро и удобно получить желаемую услугу.

UI — User Interface — переводится как «пользовательский интерфейс». Дизайнер занимается наполнением сайта, визуальным оформлением кнопок, колонок, выбором цветов.
В разных проектах один вид может выходить на первый план. Например, для разработки внутренних рабочих интерфейсов, CRM-систем (Битрикс24, amoCRM, Мегаплан, SalesForce, TerraSoft), дашбордов (Google Analytics, Яндекс Метрика), внутренних рабочих интерфейсов приложений и сервисов больше важен UX. В этом случае главное, насколько удобно для пользователя размещены данные, чтобы он смог быстро понять, подходит сервис или нет.
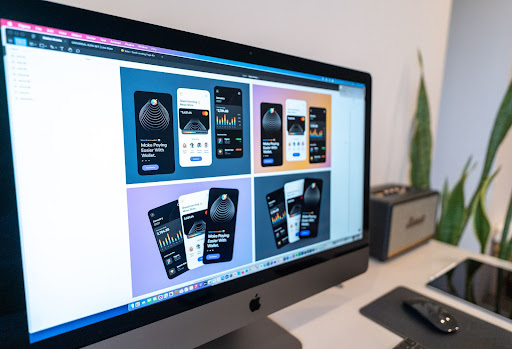
UI важнее при создании онлайн-ресурсов, сайтов для продвижения товаров и услуг премиум-класса. Например, приложения для медитаций или сервисы для чтения электронных книг. Здесь главное — дать пользователю возможность рассмотреть интерфейс приложения, погрузиться в атмосферу, спокойно повыбирать товары.
Так, UX ― функции интерфейса, UI ― внешний вид продукта. Оба вида дизайна тесно связаны, поэтому часто работу выполняет один специалист.
Цель UX/UI-дизайна
Главная цель UX/UI-дизайна — создать понятный, удобный и приятный глазу интерфейс цифрового продукта. Он должен быть не только функциональным, но и эстетичным, чтобы не отталкивать пользователя, например, яркими цветами в приложении для медитации, или обилием деталей и иконок в CRM-системе. Если разделять, то цель UX — решить проблему пользователя, а UI — сделать приятный комфортный дизайн.
Чтобы реализовать цель, дизайнеру интерфейсов нужно выполнить следующие задачи:
- Проанализировать целевую аудиторию продукта, чтобы понять, какие потребности должен закрыть цифровой продукт. А также важно исследовать конкурентов заказчика, чтобы узнать сильные и слабые стороны их продуктов, удачно адаптировать первые и закрыть последние.
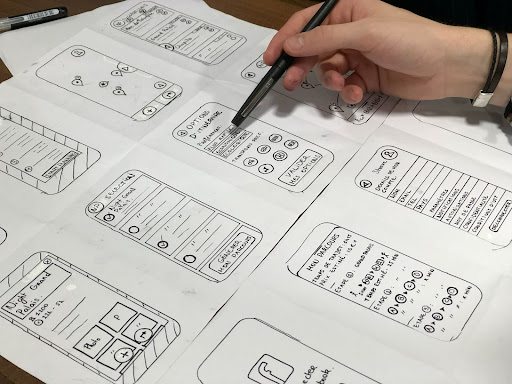
- Создать структуру сайта или приложения. На этом этапе разрабатывается карта пользовательских путей Customer Journey Map (CJM) ― в ней дизайнеры прописывают сценарии взаимодействия пользователя с ресурсом: как попал на сайт, что подтолкнуло или помешало действию. На основе карты уже можно создавать прототип продукта.
- Разработать прототип. Это «скелет» сайта с основными экранами и блоками. В нем прописано, какое содержание будет на каждом экране, как пользователь будет взаимодействовать с кнопками и иконками.
- Создать контент для страниц. Контент в основном предоставляется заказчиком. А дизайнер на прототипе прописывает, какая информация понадобится для создания сайта или приложения. Дизайнер может дать рекомендации, какие цветовые решения принять, и что прописать, чтобы привлечь и вовлечь будущего пользователя.
- Оформлять или создавать UI-дизайн. Когда основной контент и путь пользователя по приложению разработан, можно приступить к визуальному наполнению. Он включает: подбор цветов и шрифтов, создание иконок, кнопок, полей ввода и строк поиска, визуализацию механик взаимодействия человека с приложением. Например, показ скрытого текста при наведении на иконку.
- Тестировать продукт. Как только основная работа закончена, нужно перевести продукт в тестовый домен, чтобы проверить, удобно ли работает сайт, все ли ссылки верные. Для этого набирается фокус-группа из представителей целевой аудитории продукта. Такой процесс еще называется CustDev (Custom Development).
Это и есть план для UX/UI-дизайнера по созданию приложения. При небольшом бюджете заказчика, иногда пропускают 6 пункт ― тестирование. Но это может снизить будущую эффективность цифрового продукта. Даже опытный дизайнер не сможет точно угадать потребности клиента и пользователя. Тест с фокус-группой поможет выявить, что будет пользователю не понятно или неудобно.
Требования и навыки для работы в UX/UI-дизайне

Чтобы создать грамотный интерфейс, дизайнер должен следовать определенным требованиям создания экранов и обладать нужными навыками работы.
Есть несколько требований к UX/UI-дизайну, на которых основана работа и создание удобного и функционального интерфейса.
Четкая структура. Пользователь понимает, для чего нужно приложение, что он может в нем сделать и получить. На экранах сразу понятно, какие кнопки для чего, и как с ними взаимодействовать.
Лаконичная форма. Экраны не перегружены обилием ненужных для конкретного приложения деталей. Например, в приложении для чтения книг не так важны схемы для статистики прочитанного. А вот в Яндекс.Метрике нужны графики и диаграммы для отслеживания данных и аналитики.
Понятные элементы. Человек понимает и узнает назначение каждого элемента на интуитивном уровне. Это упрощает работу с сервисом, вовлекает пользователя — он продолжает использовать сервис. Например, в приложении Wildberries по главному экрану сразу понятно, где искать товары, какие скидки сейчас есть на маркетплейсе, как перейти в корзину и личный профиль пользователя.
Отзывчивость элементов. Элементы сразу откликаются на взаимодействие с ними, человек понимает, что происходит в приложении или на сайте. Например, на сайте есть кнопка «Меню». При нажатии на нее сразу видна структура сайта и разделы, на которые можно попасть. Или нужно проверить документ на орфографические ошибки, и сервис проверки грамотности после нажатия кнопки «Проверить» показывает процент выполнения задачи.
Стабильность работы. Кнопки, иконки, ссылки работают одинаково в разных разделах сайта. Если это кнопка «Корзина», то с каждой страницы при нажатии на нее произойдет переход в корзину, где отображены товары, а ссылка на блог компании с разных экранов ведет только на блог.
Красота интерфейса. Все, что пользователь видит на экране должно быть приятно глазу, приносить эстетическое удовольствие и соответствовать тематике приложения. С помощью эстетики можно формировать узнаваемость сайта или бренда через цвета, или анимацию, созданных специально для заказчика.
Забота о человеке. Человек имеет право на ошибку, а приложение должно иметь нужный функционал для понятного исправления этой ошибки. Это может быть невнимательность. Например, если покупатель в приложении «Ленточка онлайн» забудет купить товар, у него есть шанс отредактировать заказ, пока его не собрали в магазине. Если клиент оплатил товары на маркетплейсе и передумал их покупать, он всегда может отменить заказ, а списавшиеся деньги вернутся на карту в срок, прописанный в понятной инструкции.
Образование и опыт работы
Познакомиться с профессией можно изучая бесплатные материалы на Хабре и VC.ru и видео на YouTube. Обучиться UX/UI-дизайну можно на онлайн-курсах. Для новичка важна подробная обратная связь от преподавателя, разбор теории и домашних заданий, возможность задать все вопросы и уточнить всю информацию. Также важно общаться с сокурсниками, обмениваться опытом, оказывать и принимать поддержку на пути.
По данным исследовательского центра портала Superjob.ru на 2020 год, минимальная зарплата дизайнера-новичка без портфолио — 50 000 ₽ в Кемерово и Набережные Челны. В Москве ― 80 000 ₽, а в Санкт-Петербурге ― 70 000 ₽.
Зарплата дизайнера с опытом работы больше 3 лет и управленческими навыками может достигать 250 000 ₽.
По данным ресурса zarplan.com, средняя зарплата дизайнера составляет 133 505 ₽.
Необходимые навыки: от технических знаний до креативности
UX-специалист должен обладать нужными навыками, чтобы создать удобный интерфейс, решающий проблему пользователя
Для этого дизайнеру нужны такие навыки: уметь постоянно анализировать аудиторию, критически и аналитически мыслить, чтобы оценивать результаты исследования, всегда ставить интересы пользователя выше собственных предпочтений, знать основы разработки для создания прототипов интерфейса. Также специалист должен тестировать продукт и анализировать результаты тестов, ставить технические задания для UI-дизайнера.
Задача UI специалиста — создать приятный интерфейс. Для этого ему нужно: создавать запоминающийся визуальный образ для бренда, работать с типографией, знать колористику и теорию цвета, разрабатывать дизайн иконок, визуальных элементов с нуля, понимать, как сделать визуал сайта и приложения наглядной, создавать анимацию и другие подвижные элементы.
Поскольку UX/UI-специалист часто коммуницирует с заказчиком и работает с проблемами и желаниями клиентов, ему нужно обладать такими личностными качествами: коммуникабельность, эмпатия, усидчивость, упорство, креативность, стремление к саморазвитию.
Как начать карьеру в UX/UI-дизайне
После или уже во время обучения можно искать работу. На многих курсах есть возможность получать реальные заказы и проходить стажировки от партнеров онлайн-школ или организаций дополнительного образования. Чтобы начать работать в проектах, получать работу, необходимо создать портфолио, грамотно откликаться на вакансии и постоянно повышать квалификацию.
Построение портфолио
Для создания портфолио новичку не обязательно искать реальный заказ. Вы можете с нуля по мере обучения создавать части интерфейса, разрабатывать прототипы — показывать весь процесс работы на примерах, где ваши навыки UX или UI дизайнера раскрываются, и вы создаете удобный продукт.
Приложение пишется под целевую аудиторию, а вы можете прописать самостоятельно и создать интерфейс конкретно под нее. Например, у вас аудитория состоятельные мужчины за 40, интересующиеся криптовалютой. С учетом такой аналитики вы создаете приложения блога об инвестициях, в прототипе прописываете нахождение и взаимодействие блоков, кнопок, иконок, даете краткую характеристику контента, который будет в приложении.
Поиск работы: вакансии и контакты с работодателями
Искать работу вам могут помочь после обучения. На курсах часто добавляют специальный блок, в котором рассказывают, как искать работу и откликаться на вакансии.
Соглашайтесь на стажировки. Даже бесплатная стажировка на реальном проекте, в команде даст практику и опыт взаимодействия в команде и с заказчиком. На первом этапе вы сможете окунуться в настоящую деятельность, получить советы от профессионалов.
Ищите первые вакансии на биржах, например, на FL.ru. Биржи только помогают набить руку на старте, поэтому не стоит на них долго оставаться, лучше искать постоянную или проектную занятость на других ресурсах.
Повышение квалификации и развитие в сфере UX/UI-дизайна
Повышать квалификацию, узнавать тренды и новые разработки — отличные способы поддерживать себя в тонусе и приносить заказчикам пользу.
Обучать можно на дополнительных курсах, в статьях на Хабр или VC.RU читать статьи о новых разработках и профессиональную литературу по смежным областям. Например, исследование Иоханнеса Иттена «Искусство цвета», «Эмоциональный веб-дизайн» Аарона Уолтера, «Сначала мобильные!» Люка Вроблевски.
Чтобы стать UX/UI-дизайнером, важно желание. Если вы готовы усердно работать ради профессии мечты, постоянно учиться и развиваться, разработка интерфейсов приложений и сайтов вам покорится. Проект «Содействие занятости» поможет на всех этапах освоения профессии.
Станьте дизайнером бесплатно за 2 месяца
Станьте настоящим специалистом в дизайне, пройдя бесплатное обучение по программе «UI-дизайнер: практические навыки дизайнера интерфейсов». Это курс от федерального проекта «Содействие занятости», цель которого помочь гражданам повысить квалификацию, сменить профессию или открыть свое дело.
На курсе вы научитесь:
- Анализировать целевую аудиторию и использовать полученные данные при разработке интерфейса;
- Создавать макеты и полноценные прототипы сайтов в Figma;
- Применять знания графического дизайна на этапе верстки макета;
- Адаптировать интерфейс под мобильные устройства;
- Делать цифровые продукты удобными и полезными для пользователя;
- Общаться с клиентами и работодателями, презентовать свой дизайн-проект и обосновывать принятые графические решения.
Как проходит обучение
Курс проходит в онлайн-формате на образовательной платформе Odin. Во время учебы вы будете получать подробную обратную связь и поддержку от преподавателей и студентов в чате платформы или по видеозвонку. Даже после проекта мы поддерживаем связь с выпускниками и делимся экспертной информацией.
Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: вечером или на выходных, даже с телефона. Вы получите квалификацию и актуальные знания — лекции и семинары проводят преподаватели ведущих вузов и образовательных организаций России — вы будете учиться у профессионалов.
Как только вы закончите обучение и защитите финальный проект, вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта. Сейчас «Содействие занятости» сотрудничает с крупными компаниями: Литрес, МТС, Яндекс, Кинопоиск, ВТБ, банк «Открытие», Теле2 и другими.
Есть ли помощь в трудоустройстве
Да, чтобы помочь вам найти работу, поддержать и ответить на все вопросы, работает Центр карьеры. Вы научитесь создавать продающее резюме, оформлять портфолио, писать сопроводительные письма. Для выпускников специалисты Центра проводят личный консультации и разбирают вопросы, чтобы составить карьерный трек.
Наши HR-специалисты профессионально помогут:
- Сориентироваться в сферах, где вам стоит искать работу по своей специальности.
- Понять, на какую зарплату можно претендовать (подготовят статистику по вашей позиции).
- Определиться с чего начать, если планировали менять работу.
- Узнать, как действовать при угрозе увольнения или сокращения.
- Составить план поиска работы.
- Правильно коммуницировать с работодателем на всех этапах работы.
Также вы получите доступ в закрытый канал с 4500+ вакансиями от проверенных работодателей. Наши менеджеры связываются с работодателями по всей России и подбирают для вас актуальные вакансии «с опытом» и «без», чтобы вы могли найти работу мечты после обучения. Каждый день в канал добавляется больше 10 свежих вакансий.
Записывайтесь на бесплатное обучение, чтобы получить новую профессию и изменить свою карьеру.
Оставить заявку на бесплатную программу обучения UI-дизайнер: практические навыки дизайнера интерфейсов
Бесплатно помогаем найти работу мечты
Лучшая инвестиция — это инвестиция в себя, в свои знания и будущее. Оставьте заявку на бесплатное обучение прямо сейчас и станьте участником проекта.
Принять участие