Все, что надо знать о верстке начинающему разработчику
Программирование и разработка сайтов — кропотливая работа, разделенная на несколько этапов. На первом прорисовывается основная структура сайта. На ее основе разрабатывается дизайн и макет страниц, который позже верстают и превращают в тот вид, что мы привыкли видеть на экране ноутбука или мобильного телефона. Как верстать сайты, в чем разница между видами верстки, как пишется […]

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеПрограммирование и разработка сайтов — кропотливая работа, разделенная на несколько этапов. На первом прорисовывается основная структура сайта. На ее основе разрабатывается дизайн и макет страниц, который позже верстают и превращают в тот вид, что мы привыкли видеть на экране ноутбука или мобильного телефона.
Как верстать сайты, в чем разница между видами верстки, как пишется код для создания сайтов — рассказываем в статье.
Что такое верстка

Это процесс создания визуала сайта на основе разметки HTML. Это соединение и расположение элементов на странице. Когда вы выбираете, как сверстать сайт, учитывайте, как будет отображаться содержимое веб-страницы в различных браузерах и на разных устройствах пользователя.
HTML — язык разметки, при помощи которого блоки сайта находятся на своих местах.
Важные HTML-теги для работы верстальщика:
<body> </body> — все содержимое страницы
<table> </table> — таблица
<h1> </h1> — заголовок
<h2> </h2> — заголовок второго уровня
<img> — изображение
<strong> </strong> — жирный шрифт
Виды верстки
Когда вы только начинаете свой путь в программировании и разработке, советуем ознакомиться с тремя видами:
- Фиксированная;
- Резиновая;
- Адаптивная.
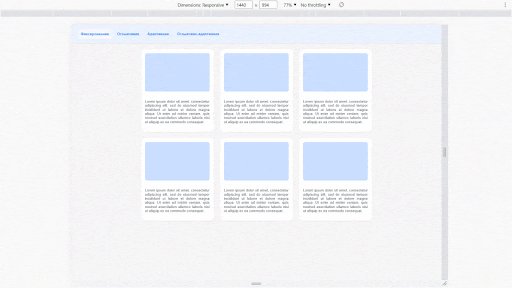
Фиксированная — вид дизайна, при котором размеры указываются точно в пикселях (px) и не меняются в зависимости от экрана устройства.
#block1, #block2 { width: 900px; }
Такой макет стоит использовать, если вы точно знаете, на экранах какого разрешения человек увидит страницу. На более мелком экране веб-страница не отобразится полностью и внизу появится бегунок прокрутки. Это усложняет восприятие информации веб-страницы.
✅ Плюсы
Просто и быстро реализовать.
❌ Минусы
Сайт может выглядеть некрасиво на экранах с разрешением, которое отличается от выбранного при создании макета.

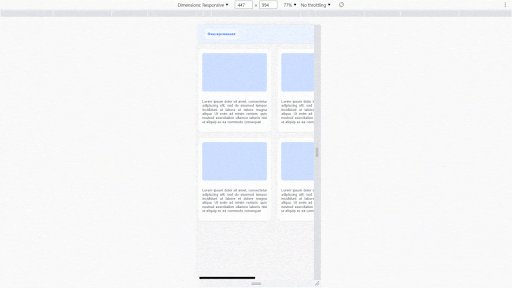
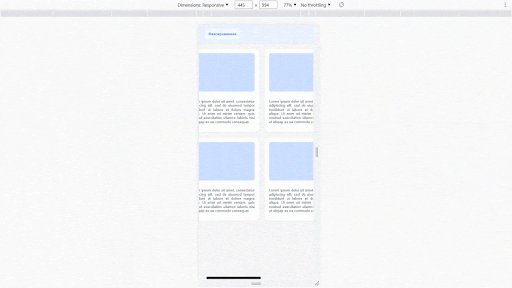
Резиновая — дизайн, в котором в отличие от предыдущего вида верстки размеры элементов веб-страницы задаются в процентах от ширины экрана устройства.
#block1, #block2 { width: 100%; }
Страница с резиновой видом дизайна может заполнить весь экран, но на более широком может растянуться.
✅ Плюсы
Адаптирует шаблон сайта под разрешение любого экрана.
❌ Минусы
Реализовать сложнее и дольше, чем фиксированную, и дизайн сайта нужно проверить на всех устройствах, чтобы на всех выглядел аккуратно и читаемо.

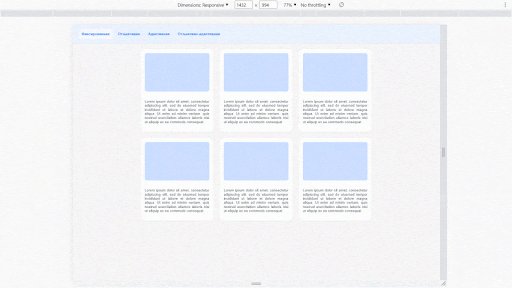
Адаптивный тип подстраивает размер страницы под разрешение экрана устройства, на котором открыт сайт.
При таком виде дизайна заранее задаются фиксированные макеты, подходящие под различные экраны. Размеры страницы меняются в зависимости от того, на каком экране открывается сайт. Для реализации такого вида верстки под каждый размер создаются отдельные стили CSS и правила медиа-запросов @media.
✅ Плюсы
Можно комбинировать с резиновой и настроить сайт для любого вида экранов.
❌ Минусы
Сложно просчитать все варианты отображения страницы на разных устройствах.

Принципы создания верстки

В программировании существует табличный и блочный принцип.
При табличном принципе нужно верстать таблицу, внутри ячейки которой уже есть таблица. Недостаток этого типа — задержка вывода страницы. Браузер считает таблицу за отдельный объект и содержимое не отобразится, пока страница полностью не загрузится.
При блочном принципе используют тег <div>. С его помощью код отображается в виде отдельных блоков. Верстальщик создает макет сайта, подготавливает фоны и изображения, делает разметку и структуру сайта: где основной контент, боковая панель, верхние и нижние элементы. Каждая часть страницы размещена в отдельном блоке <div>.
Какой метод использовать
Выбор метода зависит от цели, задач, бюджета, структуры и содержимого сайта. Выбирайте тот, который будет удобным для пользователя и выполнит задачи заказчика.
Сделать это можно, комбинируя разные методы, например, резиновый и адаптивный вид.
Главный совет: ориентируйтесь на то «зачем» и «для кого» вы делаете сайт.
Стать квалифицированным специалистом реально за два месяца на бесплатном курсе «Web-программист: с нуля до первых проектов». Обучение проходит в рамках федерального проекта «Содействие занятости».
На курсе вы узнаете, как создать сайт понятным и удобным для пользователя, научитесь писать код и использовать инструменты разработки и верстать сайты для всех типов устройств.
Обучение проходит в онлайн-формате на образовательной платформе. Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: после работы или на выходных.
После окончания программы вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта. Сейчас «Содействие занятости» сотрудничает с крупными компаниями: Литрес, МТС, Яндекс, Кинопоиск, ВТБ, банк «Открытие», Теле2 и другими.
Центр карьеры поможет составить план карьерного развития. Специалисты помогут разобраться в вакансиях выбранной сферы, подскажут, где лучше искать работу по вашей специальности. Расскажут, на какую зарплату можете претендовать и составят подробный план поиска работы. Вы научитесь создавать продающее резюме, оформлять портфолио, писать сопроводительные письма.
После прохождения обучения получите доступ в канал с 4500+ вакансиями от проверенных работодателей России.
Оставить заявку на бесплатное обучение
Бесплатно помогаем найти работу мечты
Лучшая инвестиция — это инвестиция в себя, в свои знания и будущее. Оставьте заявку на бесплатное обучение прямо сейчас и станьте участником проекта.
Принять участие