Выбор цвета для дизайна сайта. Как подобрать палитру в веб-дизайне
Цвета многое решают в дизайне. Красный ассоциируется с яркостью, но и с агрессией, негативом, со словом «Стоп». А зеленый связывают со спокойствием и действием. Такие ассоциации и связки нужно учитывать в дизайне сайтов. Как подобрать палитру в веб-дизайне, подробно рассказываем в статье. Как выбрать идеальный цвет К выбору цветов на сайте стоит подойти […]

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеЦвета многое решают в дизайне. Красный ассоциируется с яркостью, но и с агрессией, негативом, со словом «Стоп». А зеленый связывают со спокойствием и действием.
Такие ассоциации и связки нужно учитывать в дизайне сайтов.
Как подобрать палитру в веб-дизайне, подробно рассказываем в статье.
Как выбрать идеальный цвет
К выбору цветов на сайте стоит подойти с особым вниманием, потому что он составляет важную часть визуального восприятия информации о компании, товарах и услугах.
Для выбора идеального цвета для сайта стоит учесть следующие факторы:
- Целевая аудитория. Цвета соответствуют интересам и предпочтениям целевой аудитории.
- Бренд-идентичность. Цвета соответствуют настроению и голосу бренда, его идентичности.
- Психология цвета. Цвета могут вызывать определенные эмоции у посетителей сайта, поэтому важно учитывать их психологические эффекты.
- Контрастность. Цвета сочетаются друг с другом, они контрастны и обеспечивают хорошую читаемость.
- Удобство чтения. Цвета обеспечивают удобство чтения текста и не создают проблем с глазами.
- Типография. Цвета сочетаются с типографией, выбранной для сайта.
- Адаптивность. Цвета безопасны для использования на различных устройствах и в разных условиях освещения.
Когда все эти факторы учитываются, веб-дизайнер может выбрать идеальный цвет для сайта.
Сервисы для подбора цветовых схем для сайта
Для помощи в выборе цветовой схемы существует специальные сервисы. Ниже привели некоторые из них.
— Adobe Color — это бесплатный инструмент, позволяющий экспериментировать с различными цветами и создавать гармоничные цветовые схемы. Он также поможет быстро определить цвета, которые сочетаются лучше всего с уже выбранными.
— Color Hunt — это кураторский ресурс, который предлагает коллекцию готовых цветовых схем от пользователя для пользователя. Содержит множество интересных цветовых решений.
— Coolors — это сервис для подбора цветовых схем, который предлагает множество инструментов для итеративного подбора идеальной цветовой палитры. Он также подходит для создания анимации изменения цветовых схем.
— Paletton — это профессиональный инструмент для подбора схем. Он позволяет выбирать цвета, итеративно изменять насыщенность и яркость, а также настраивать контраст.
Цвет как инструмент управления вниманием и настроением
Цвет может стать эффективным инструментом управления вниманием и настроением читателя или пользователя, добавить эмоций продукту.
Например, в приложении для медитаций и дневника благодарности будет нелогично встраивать яркие цвета. Лучше использовать мягкие и пастельные оттенки. А вот яркие оттенки способны грамотно расставить акценты или стать визитной карточкой бренда. Например, зеленый стал говорящим цветом магазина «Золотое Яблоко», теперь именно он ассоциируется с компанией.
Как использовать цвет в управлении вниманием. Один из способов заключается в том, чтобы привлечь внимание пользователя к одному из элементов веб-страницы.
Например, если на странице есть кнопка вызова действия (call to action). Вы хотите, чтобы пользователи обязательно заметили ее, поэтому кнопку можно сделать яркой отличной от остальной цветовой гаммы сайта.
Как цвет может использоваться в управлении настроением. Цвет в веб-дизайне может создавать определенный эмоциональный настрой страницы.
Например, черный цвет может использоваться, чтобы создать атмосферу эксклюзивности, серьезности и взрослости, а розовый цвет — создать веселую и позитивную ноту.
Приведем еще примеры использования цвета для управления вниманием и настроением:
- Сайт, предоставляющий функции для онлайн-изучения языков, использует зеленый цвет. Цвет зеленого успокаивает, снижает стресс и создает уверенность, что поможет пользователям лучше усваивать материал и изучать иностранные языки.
- Сайт интернет-банка использует синий цвет. Синий считается цветом уверенности, надежности и стабильности, что очень важно для организации, которая заботится об электронных финансовых операциях.
- На сайте, посвященном дизайну и креативности, используют яркие и насыщенные оттенки, которые помогают выделить и привлечь внимание к творческим идеям и проектам.
Важно понимать, что каждый цвет вызывает свой эффект и эмоциональное воздействие. Поэтому для каждой страницы необходимо выбрать цвета, которые наилучшим образом отображают ее ценности и идеи.
5 модных сочетаний цветов в веб-дизайне
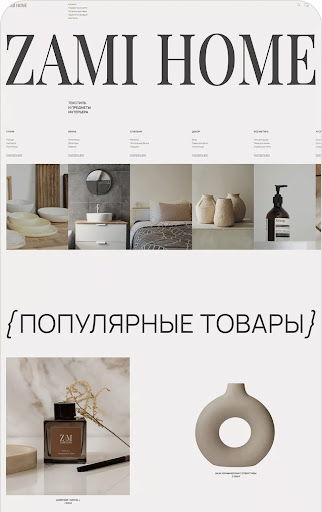
Цветовые схемы с мягкими тонами
Такие цветовые сочетания подойдут, если у заказчика бренд экологичной одежды, приятной кофейни или онлайн-магазин, как например, магазин текстиля и предметов интерьера ZAMI HOME.

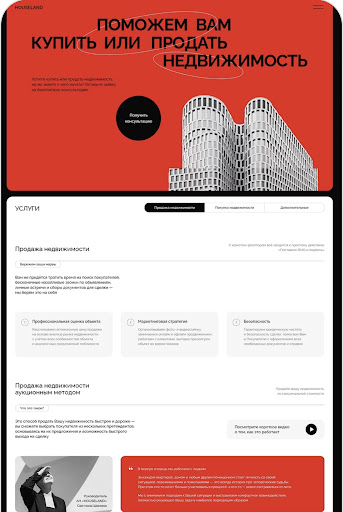
Красный + нейтральные цвета
Красный цвет в сочетании с белым, черным или серым выгодно подчеркивает важные экраны на сайте, расставляет акценты. Это важно, если нужно показать четкость и серьезность бренда. Например, как в агентстве недвижимости Houseland.

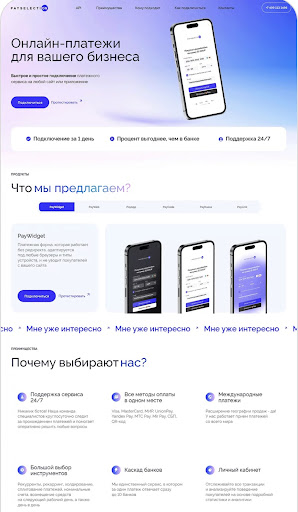
Плавные градиенты синего и зеленых оттенков
Градиенты мягких оттенков зеленого и синего хорошо сочетаются с тематикой новых технологий.
Например, дизайн сайта сервиса Pay Selection. Сервис обещает быстро и просто подключить платежный сервис на любой сайт или приложение.

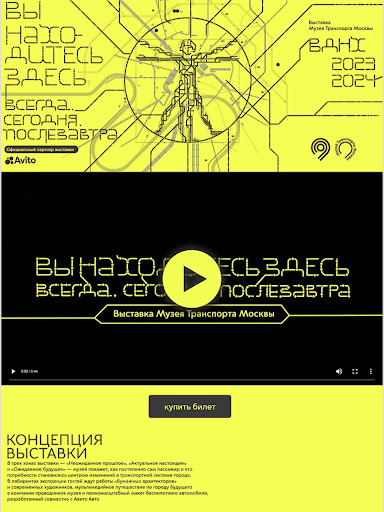
Футуристичность
Сочетания черного с ярким зеленым, синим, розовым, добавление прямых линий, иногда геометрических фигур — это создает впечатление будто вы не просто зашли на сайт, а перенеслись немного в будущее, которое показывали в фантастических фильмах.
В пример можно привести сайт выставки музея транспорта Москвы Mtmuseum.

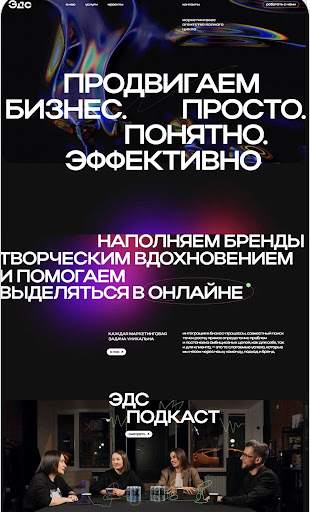
Или сайт компании ЭДС, которая предоставляет обучение маркетингу. По дизайну понятно, что компания умеет себя продвигать, расставлять нужные акценты и визуально, и в тексте. Это может подтверждать и ее экспертизу в маркетинге и говорить о том, что они и вам помогут разобраться в тонкостях продвижения бизнеса и продаж.

Монохром
Такой спокойный дизайн можно дополнить минималистичными иллюстрациями или стильными зарисовками.
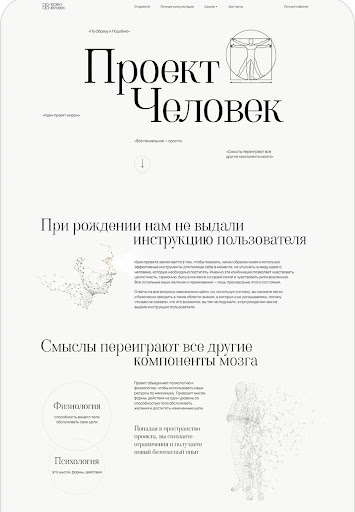
Этот способ визуализации ценностей заказчика реализовали на сайте «Проект Человек», который продвигает новую методику по психологии. На сайте использовали точечные компьютерные модели человека и отсылки на иллюстрации эпохи Возрождения, например, Витрувианского человека, созданного Леонардо да Винчи.

Узнайте все тонкости цветовых схем и возможностей их использования и станьте настоящим специалистом в дизайне, пройдя бесплатное обучение по программе «UI-дизайнер: практические навыки дизайнера интерфейсов». Это курс от федерального проекта «Содействие занятости», цель которого помочь гражданам повысить квалификацию, сменить профессию или открыть свое дело.
На курсе вы научитесь:
- Анализировать целевую аудиторию и использовать полученные данные при разработке интерфейса;
- Создавать макеты и полноценные прототипы сайтов в Figma;
- Применять знания графического дизайна на этапе верстки макета;
- Адаптировать интерфейс под мобильные устройства;
- Делать цифровые продукты удобными и полезными для пользователя;
- Общаться с клиентами и работодателями, презентовать свой дизайн-проект и обосновывать принятые графические решения.
Курс проходит онлайн на образовательной платформе Odin. Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: вечером или на выходных, даже с телефона.
Как только вы закончите обучение и защитите финальный проект, вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта.
Чтобы помочь вам найти работу, поддержать и ответить на все вопросы, работает Центр карьеры. Вы научитесь создавать продающее резюме, оформлять портфолио, писать сопроводительные письма. Для выпускников специалисты Центра проводят личный консультации и разбирают вопросы, чтобы составить карьерный трек.
Также вы получите доступ в закрытый канал с 4500+ вакансиями от проверенных работодателей. Наши менеджеры связываются с работодателями по всей России и подбирают для вас актуальные вакансии «с опытом» и «без», чтобы вы могли найти работу мечты после обучения. Каждый день в канал добавляется больше 10 свежих вакансий.
Записывайтесь на бесплатное обучение, чтобы получить новую профессию и изменить свою карьеру.
Оставить заявку на бесплатную программу обучения «UI-дизайнер: практические навыки дизайнера интерфейсов»
Бесплатно помогаем найти работу мечты
Лучшая инвестиция — это инвестиция в себя, в свои знания и будущее. Оставьте заявку на бесплатное обучение прямо сейчас и станьте участником проекта.
Принять участие